JavaScript基础语法学习笔记
1.简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
能实现的事:
1 | 直接写入HTML流 |
总之JavaScript脚本的功能很强大
2.JavaScript用法
1 | 在html文件中添加脚本时,添加的脚本段必须用<script>和</script>包裹,同时这部分脚本块可以根据你的需求,放置在<body>或<head>中 |
2.1在 <head> 或者 <body> 的JavaScript
1 | 您可以在 HTML 文档中放入不限数量的脚本。 |
2.2 外部的 JavaScript
1 | 也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。 |
拓展知识:[如何通过浏览器调试JavaScript](Chrome 浏览器中执行 JavaScript | 菜鸟教程 (runoob.com))
3.JavaScript 输出
首先JavaScript不想其他编程语言,他没有任何专门的打印或者输出的函数,但你可以通过其他方式来显示数据。
使用 window.alert() 弹出警告框。
1
2
3
4
5
6
7
8
9
10
11
12
13
14使用window.alert()
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个页面</h1>
<p>我的第一个段落。</p>
<script>
window.alert(5 + 6);//中间可以是字符串,也可以是公式
</script>
</body>
</html>使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log() 写入到浏览器的控制台。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
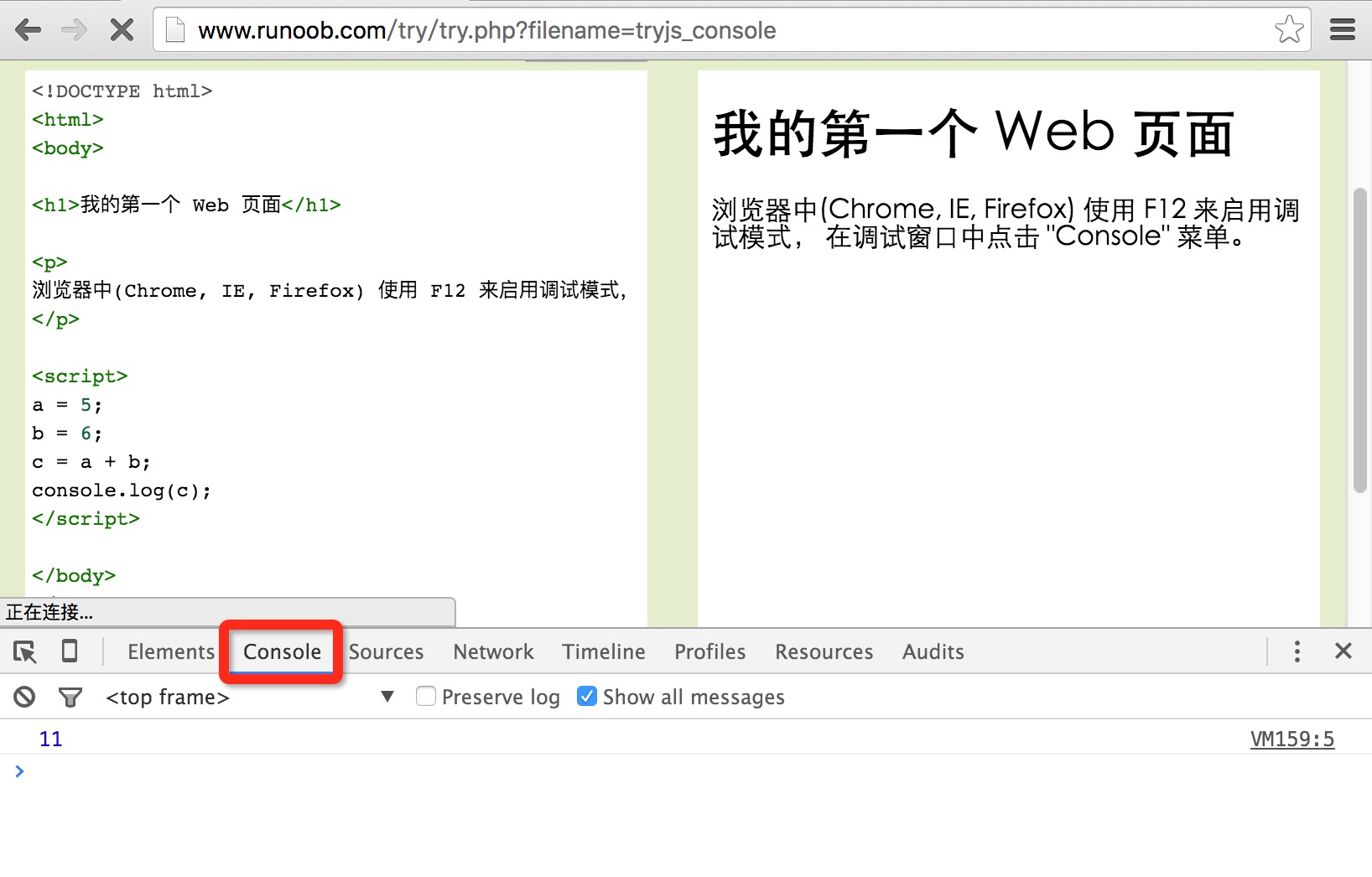
20如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
4.javaScript 语法
1 | JavaScript 是一个脚本语言。 |
1 | 在编写脚本时,<script></script>中间的语法规则按照正常的编程语法 |
4.1 字面量
字面量就是C或其他编程语言中的固定值,即常量
1 | 包括: |
4.2JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
1 | <p id="demo"></p> |
4.3JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量:
1 | var x = 5 + 6; |
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
以下是 JavaScript 中最重要的保留字(按字母顺序):
| abstract | else | instanceof | super |
|---|---|---|---|
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
1 | var length = 16; // Number 通过数字字面量赋值 |
注意JavaScript 使用 Unicode 字符集。Unicode 覆盖了所有的字符,包含标点等字符。
5.JavaScript 作用域
作用域是可访问变量的集合。
1 | 在 JavaScript 中, 对象和函数同样也是变量。 |
5.1局部作用域
1 | 变量在函数内声明,变量为局部作用域。 |
1 | <p>局部变量在声明的函数外不可以访问。</p> |
5.2 全局作用域
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
有两种类型:
1 | 1. |
1 | 2. |
5.3 JavaScript 变量生命周期
1 | JavaScript 变量生命周期在它声明时初始化。 |
6.JavaScript 事件
1 | HTML 事件是发生在 HTML 元素上的事情。 |
触发事件的可以是浏览器也就是浏览器行为,用户行为。
1 | 实例: |
案例:
1 | <!DOCTYPE html> |
效果如下:
6.1JavaScript 可以做什么?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
- 等等 …
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 你可以为 HTML 元素指定自己的事件处理程序
- 你可以阻止事件的发生。
- 等等 …